Hướng dẫn thu gọn nội dung chi tiết sản phẩm cho Flatsome
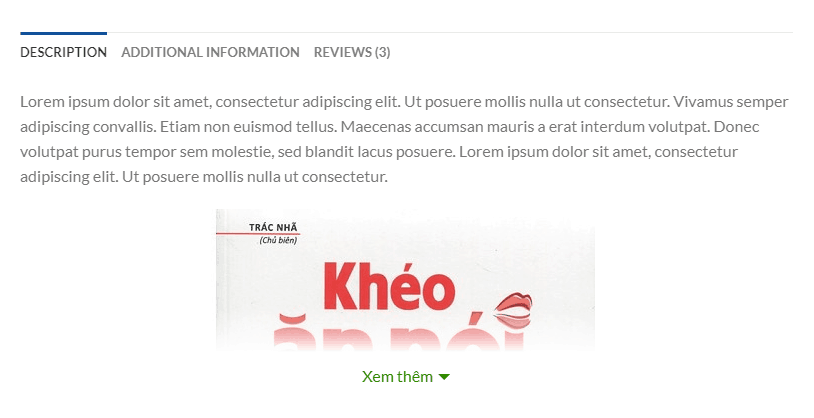
Bài này sẽ giúp các bạn thu gọn nội dung chi tiết sản phẩm cho theme Flatsome. Ví dụ nội dung chi tiết quá dài mà bạn muốn hạn chế lại để khi người dung muốn xem thêm thì click xem thêm còn không thì để gọn lại cho web nó gọn hơn. Kết quả sẽ được như hình
Chú ý:
- CHỈ làm việc với Theme Flatsome
- Với cách này bạn chỉ cần gán code vào functions.php của theme là được. Nhưng nếu bạn nào không thích gán vào functions.php thì có thể tách css và js ra để vào các file tương ứng cũng được nhé.
Code thu gọn nội dung chi tiết sản phẩm
Copy và paste đoạn code sau vào cuối file functions.php của theme flatsome của bạn đang kích hoạt là được.
[code] /** Author: MuaTheme – https://anetcode.com
*/
add_action(‘wp_footer’,’devvn_readmore_flatsome’);
function devvn_readmore_flatsome(){
?>
<style>
.single-product div#tab-description {
overflow: hidden;
position: relative;
}
.single-product .tab-panels div#tab-description.panel:not(.active) {
height: 0 !important;
}
.devvn_readmore_flatsome {
text-align: center;
cursor: pointer;
position: absolute;
z-index: 9999;
bottom: 0;
width: 100%;
background: #fff;
}
.devvn_readmore_flatsome:before {
height: 55px;
margin-top: -45px;
content: “”;
background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%);
background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#ffffff00′, endColorstr=’#ffffff’,GradientType=0 );
display: block;
}
.devvn_readmore_flatsome a {
color: #318A00;
display: block;
}
.devvn_readmore_flatsome a:after {
content: ”;
width: 0;
right: 0;
border-top: 6px solid #318A00;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
display: inline-block;
vertical-align: middle;
margin: -2px 0 0 5px;
}
</style>
<script>
(function($){
$(document).ready(function(){
$(window).load(function(){
if($(‘.single-product div#tab-description’).length > 0){
var wrap = $(‘.single-product div#tab-description’);
var current_height = wrap.height();
var your_height = 300;
if(current_height > your_height){
wrap.css(‘height’, your_height+’px’);
wrap.append(function(){
return ‘<div class=”devvn_readmore_flatsome”><a title=”Xem thêm” href=”javascript:void(0);”>Xem thêm</a></div>’;
});
$(‘body’).on(‘click’,’.devvn_readmore_flatsome’, function(){
wrap.removeAttr(‘style’);
$(‘body .devvn_readmore_flatsome’).remove();
});
}
}
});
})
})(jQuery)
</script>
<?php
}
[/code]
Xem thêm:
- Plugin kết nối Giao Hàng Nhanh với Woocommerce
- Hướng dẫn thu gọn nội dung chi tiết sản phẩm cho Flatsome
- DevVN Woocommerce Reviews – Plugin đánh giá cho WooCommerce tuyệt đẹp
- Sửa lỗi khung bình luận Facebook trên website WordPress đột nhiên bị thu hẹp chiều rộng
- Cảnh giác web dính virut khi khôi phục xong không gỡ plugin Duplicator
Bài viết cùng chủ đề:
-
Plugin kết nối giao hàng tiết kiệm với Woocommerce – GHTK vs Woocommerce
-
Plugin kết nối Giao Hàng Nhanh với Woocommerce
-
Plugin tích hợp thanh toán Momo cho WooCommerce
-
DevVN Woocommerce Reviews – Plugin đánh giá cho WooCommerce tuyệt đẹp
-
Plugin tính phí vận chuyển cho quận/huyện trong woocommerce
-
Sửa lỗi khung bình luận Facebook trên website WordPress đột nhiên bị thu hẹp chiều rộng
-
Hướng dẫn chèn Breadcrumbs cho website WordPress sử dụng plugin Yoast Seo
-
Thêm hiệu ứng ánh sáng khi hover vào ảnh bài viết trong theme Flatsome
-
Thêm hiệu ứng ánh sáng khi hover ảnh sản phẩm Woocommerce bằng CSS
-
Code chèn Hotline và chat Facebook vào chân trang trên giao diện mobile cho website